Overview of RGB & CMYK
The terms “RGB” & “CMYK” are commonly used in the designing and printing industries. However, many people do not know the difference between these two phrases. The definite purpose, benefit, significance, and usefulness, of these two terms, are always ignored. Here we explain everything you should know about RGB & CMYK to facilitate their effective use for your printing needs.

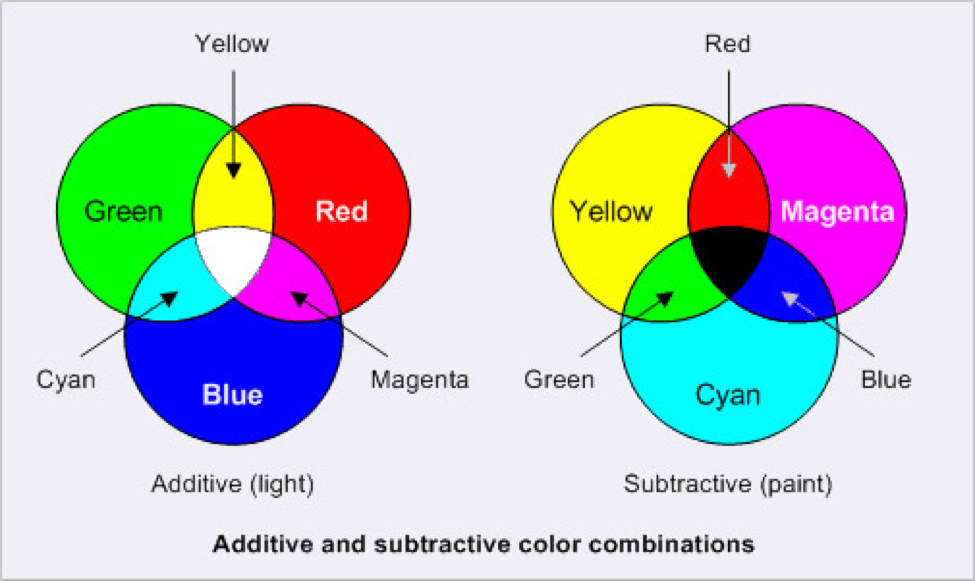
RGB Color Scheme: RGB stands for “Red”, “Green”, and “Blue”. It is the color scheme for digital images. RGB color mode is used if the project is to be displayed on any screen. RGB color scheme is used in electronic displays such as LCD, CRT, cameras, scanners, etc.
This color scheme is an additive type mode that combines the colors: red, green, and blue, in various degrees which creates a variety of different colors. When all three colors are combined and displayed to the fullest degree, the combination gives us white color, for example, the white combination will be RGB (255, 255, 255). When all three colors are combined to their lowest degree or value, the result is black, for example, the black combination is RGB (0, 0, 0). RGB color Scheme offers the widest range of colors and is hence preferred in many computers’ software.
Uses of RGB Color Scheme –
- when the project involves digital screens like computers, mobile, TV, etc.
- in web and application design.
- in online branding.
- in social media.
CMYK Color Scheme: CMYK stands for “Cyan”, “Magenta”, “Yellow”, and “Key” (Black). It is the color scheme used for projects including printed materials. This color mode uses the colors cyan, magenta, yellow, and black as primary colors which are combined in different extents to get different colors.
This color scheme is a subtractive type mode that combines the colors: cyan, magenta, yellow and black in various degrees which creates a variety of different colors. A printing machine creates images by combining these colors with physical ink. when all colors are mixed with 0%-degree white color is created, exp CMYK (0%, 0%, 0%, 0%) for white, when all colors are mixed, we get the black color.
Uses of CMYK Color scheme:
- when the project involves physically printed designs etc.
- in physical branding like business cards etc.
- in advertising like posters, billboards, flyers, etc.
- in cloth branding like t-shirts etc.

The fundamental difference between “RGB” & “CMYK”: RGB is an additive color model, while CMYK is subtractive. RGB uses white as a combination of all primary colors and black as the absence of light. CMYK, on the other hand, uses white as the natural color of the print background and black as a combination of colored inks. Graphic designers and print providers use the RGB color model for any type of media that transmits light, such as computer screens. RGB is ideal for digital media designs because these mediums emit color as red, green, or blue light.
Both RGB and CMYK are color schemes used for mixing color in graphic design. CMYK and RGB colors are rendered differently depending on which medium they are used for, mainly electronic-based or print-based.
Differences between RGB and CMYK color schemes:
RGB Color Scheme:
- Used for digital works.
- Primary colors: Red, Green, Blue
- Additive Type Mixing
- Colors of images are more vibrant
- RGB Scheme has a wider range of colors than CMYK
- File formats: JPEG, PNG, GIF etc.
- It is used for online logos, online ads, digital graphics, photographs for websites, social media, apps etc.
CMYK Color Scheme:
- Used for print works.
- Primary Colors: Cyan, Magenta, Yellow, Black
- Subtractive Type Mixing
- Colors are less vibrant
- CMYK has a lesser range of colors than RGB
- File formats: PDF, EPS etc.
- It is used for business cards, stationery, stickers, posters, brochures etc.
About Color Spaces: If you want to dive deeper into the RGB and CMYK differences, explore color spaces. A color space is a specific way of using a color model. Both RGB and CMYK have many different color spaces, each with a different gamut. The two most common color spaces are Adobe RGB and sRGB. Standard RGB, or sRGB, is what almost every screen uses. This color space is ideal for images your company will display on the web since most screens your audience will use can translate this color space.
Adobe RGB, on the other hand, offers a wider color spectrum – but not all monitors will be able to display them. Thus, it is only appropriate to design in Adobe RGB if you know the materials are for print. For-print images can use Adobe RGB instead of CMYK as long as the printer used has been adapted for this color space. Whether your printer requests an RGB or CMYK file depends on the provider and type of printer. Find out before sending over your files.

CMYK VS. RGB: Common Mistakes:
- One of the biggest (and most common) mistakes made during the design process is creating for print in Photoshop without taking the color mode into consideration.
- Forgetting to differentiate the default RGB module in the editing program from the CMYK mode will lead to printing your work on paper using digital settings. The colors will be different from what you intended, and the results won’t be great.
- You may also need to color correct your design manually before sending it to a commercial printing company. Adjusting the CMYK settings and touching the hue or saturation values are the last thing you want to do when you have a tight deadline and a client waiting for your work.
Why you should print files in CMYK Colour Schemes?
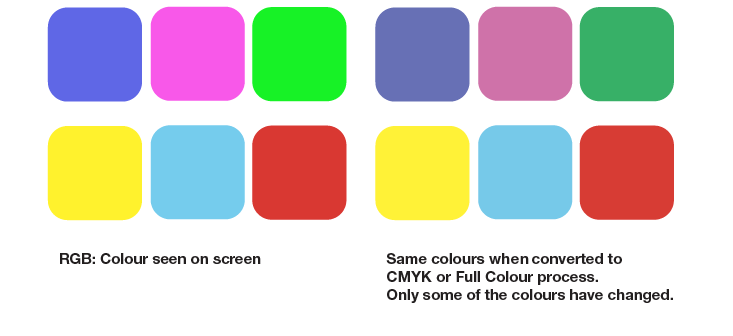
Since the RGB spectrum is broader than the CMYK spectrum, there are many RGB colours that cannot be recreated as CMYK. This becomes more noticeable when using bright, fluorescent colours such as green, yellow or orange. Therefore, all artworks should be designed with this in mind, as all commercial printers print in CMYK colours in order to get the best results. This means there is no point in using colours that won’t print correct. Below are files that have been created using RGB colours and how they look when converted to CMYK.
Creating the files in CMYK, or converting the files before sending them to print, will avoid any colour change surprises upon receiving your leaflets.

Converting RGB files to CMYK and re-balancing colour: It is possible to readjust the colour balance when using photoshop. This means that after converting your images to CMYK, you are able to adjust the colours back to how they originally looked. If you are using RGB images within your design it would be best to readjust the colours as you go along.
- RGB – Original image to be used. (Notice the vibrancy of the blues)
- CMYK – Colours are converted straight to CMYK
- CMYK – Colour levels are adjusted to match in photoshop.
Creating Files in CMYK: It is important to make sure all design files are set up as CMYK when you start. This helps eliminate any problems with converting the files afterwards as it can be a difficult, sometimes impossible, thing to do. Certain software packages are unable to create files in CMYK, such as the Microsoft Office packages. If you supply artwork in this format, we will convert it and send you a proof before we proceed. Below are guides for the following software packages. Adobe Photoshop, Adobe InDesign, Adobe Illustrator and Microsoft Publisher – to get a larger view, simply click on the image.
- Adobe Photoshop: Colour settings in photoshop are determined when the document is created, the screen below shows the correct colour settings. You can also check colour settings when a document is open by clicking on Image, then mode as shown by the screen on the right. When creating a document set to CMYK Checking when a document is open
- Adobe InDesign: With InDesign the colours are converted when the file is exported to pdf. Selecting pdf/x-1a:2001 preset will ensure that the document is CMYK. When exporting, select pdf/x-1a2001 preset
- Adobe Illustrator: In adobe illustrator, the colour mode is set when the document is created. When saving as a pdf select pdf/x-1a:2001 from the drop-down presets list. When creating the document, select CMYK colour mode. When saving as a pdf, select pdf/x-1a2001 preset
- Microsoft Publisher: When the document is open click file – info – commercial print settings – choose colour model. This will allow you to set the colour mode that you would like the document to be set up in. From the file menu, select ‘choose colour model’ select ‘process colours (CMYK)’
- Other Software: The software shown above represents the most commonly used desktop publishing software for creating print files however documents can be created in many other packages. If using other software key settings are as follows; Colour mode CMYK (Sometimes called process colours). Colour profile: Fogra 39 (ISO 12647-2:2004). Where possible export as a PDF/x-1a:2001.
DOs and DON’Ts – Checking Your Files before sending: Finally, a couple of quick pointers to help you understanding the issue and assist in checking;
- DO use printed CMYK colour swatches to check colours if unsure.
- DO check proofs on screen using a colour calibrated monitor (if possible). Be aware that with uncalibrated screens colours will vary from monitor to monitor.
- DO print samples using a commercial proof printer with output profile set to Fogra39.
- DO use Acrobat pro-output preview tool to check colours when output to Fogra39.
- DON’T check colours against desktop printer samples as their profiles will generally try to emulate RGB colours as opposed to printing the true CMYK colours.
We at Print Image, always print and deliver your jobs with the closed matching colour combinations as compared to your artwork. We know how important are the colours for your brand identity and at the same time we understand how colours are interpreted on the print material. You may count on us for the best colour outputs for your printing jobs. To know more, please contact us at vijay@printimage.co.in or visit https://print-image.in/ for more details.
© 2025 PRINT IMAGE. Built using WordPress and OnePage Express Theme.